














![]() Learn HTML
Learn HTML ![]()
















Introduction
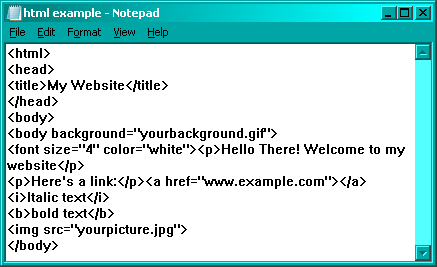
The <head> tag contains information that will not be seen as text on the website, such as the title of your page (which will appear in the bar at the top of your browser), and things like the background color/image for your site. The <body> tag is the meat of your web sandwich, i.e. the body of the web document. Everything that you want to appear on your website, the main text and images, will come after this.
To start a paragraph, start off with with the <p> tag, then type your text, and close it with </p>. Be sure to close the appropriate tags so they will display properly. For example, to make bold text, type <b>*your text here*</b>.
For links on your website, use the tags <a href="*link here*"></a> to display the link. The URL goes between the quotation marks.
Additionally, if you want to assign text to the bottom of the screen, you can use the footer tag, for example, <footer>*text here*</footer>. If you want to, this is a good place to put useful info here such as a copyright notice, email address/other contact information, or the date of the website's creation.

Bold text: <b>here's some bold text</b>
Italic text: <i>here's some italicized text</i>
Underline: <u>This text is underlined</u>
Subscript: <sub>This is subscript text</sub>
Superscript text: <sup>Here's some superscript text</sup>
Typewriter text: <tt>Here is some typewriter-styled text</tt>
Strike-Through text: <strike>This text has a line through it</strike>
To center text: <center>This text is in the center</center> You can also use <p align="center">.
Align Text: To right-align text: <p align="right"> For left: <p align="left">
To left-align and right-align text on the same line:
Example:
<marquee>This is side-scrolling text</marquee>
Highlighted Text: <span style="background-color: #FFFF00">This text is highlighted in color.</span>
Color of highlight can be edited to your choice.
All text and site design © Copyright A.N. Lucas, 2013-2022- forever